Turning Ideas into Innovative,
Beautifully Designed Products





Stride
SprintX takes your product from idea to reality in record time. We combine product strategy, UX research, and rapid prototyping to validate concepts before you invest in development. Whether you're building an MVP or scaling an existing product, we provide the design firepower you need. Talk To Experts >
Proven products crafted for various industries by SprintX
Users of our app are engaging with it across different industries.
client satisfaction on All Projects Web & Mobile work with our agency
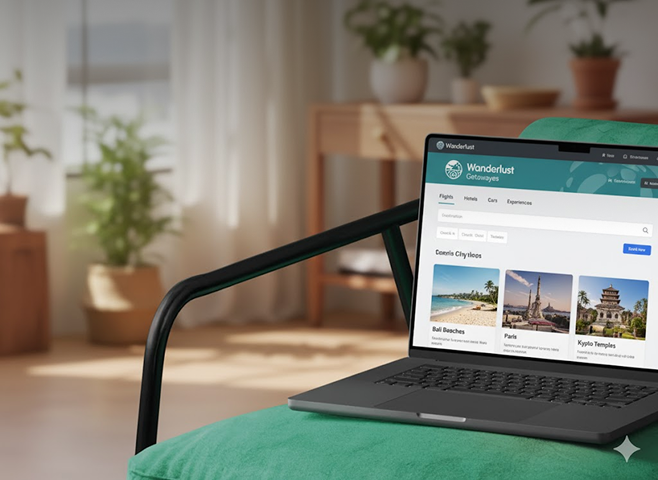
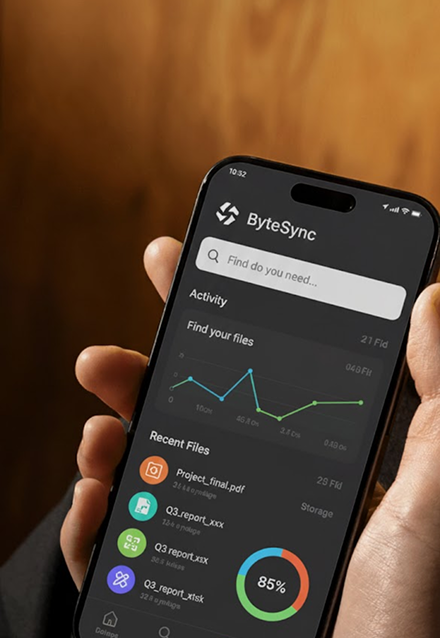
SprintX - Product Design Portfolio

Creative Director Portfolio
Branding / Web Design / Portfolio Design / Responsive

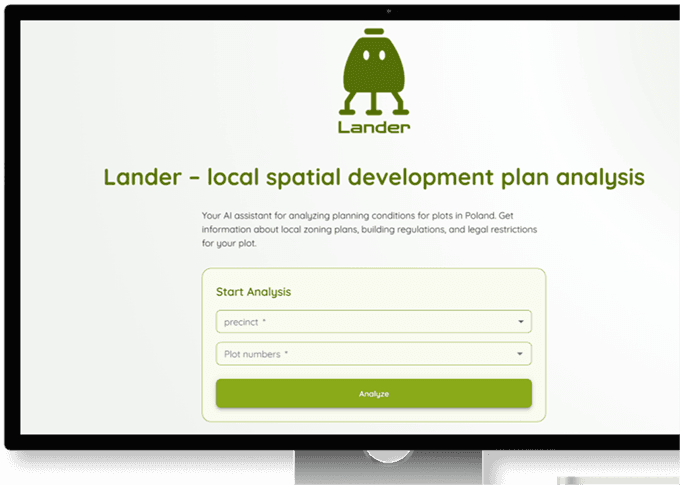
A Fintech Company
AI First Startup / Web Design / Web Smart UI / Mobile First

SaaS Startup Website
AI First Startup / Product Launch / Web Design
Your Reliable Partner in Product Design
From design to development, we build exceptional mobile apps.

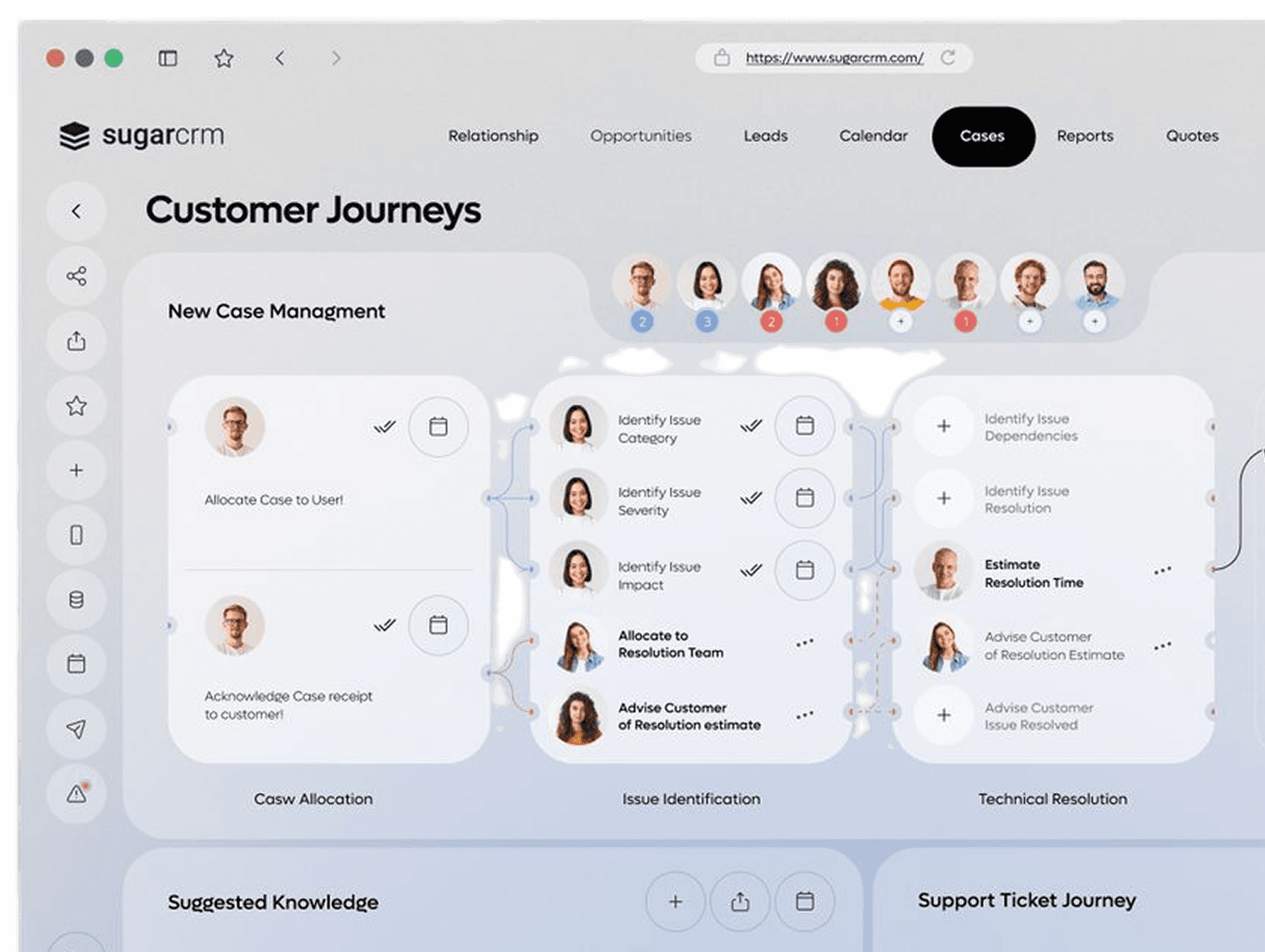
Complete Product Design Solutions
From concept to final interface, we craft web and mobile experiences...

Prototyping & Concept Validation
Interactive prototypes and rapid iterations...

Product Design Audit
Evaluate your existing user experience...

Product Design Audit
Evaluate your existing user experience...

Product Strategy Consulting
We help you uncover opportunities...

Design System Creation
We craft scalable design systems...

MVP Architecture & Prototyping
We design structured MVP flows...
Let's Build Something Great
Expect a response within 24 hours. We'll include relevant case studies, a ballpark estimate, and a proposed timeline
Trusted Experts in Digital Product Design
40%
ave. reduction in turnaround time with component-based design.
98%
on-time project delivery.
35%+
increase in conversion rates after UX/UI optimization.
We create impactful digital products built for clarity, engagement, and growth.
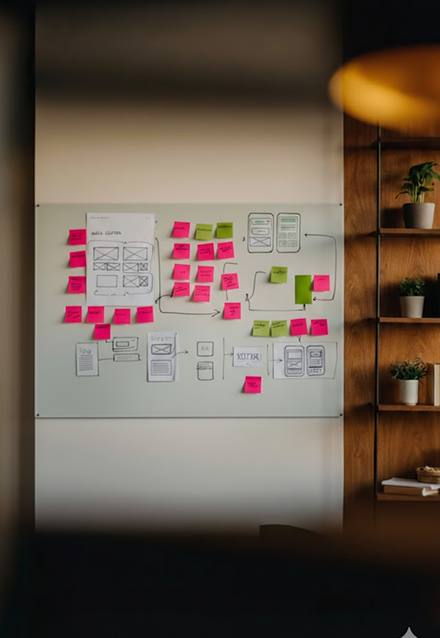
Discovery & Strategy
Before any screens are made, we dive into your world—your users, your goals, and the obstacles in the way. We study the landscape for inspiration, not imitation, so we can uncover the white space and shape a strategy only your brand can own.
Define the User Journey
We treat the user journey as our compass. It outlines must-have features, shapes core flows, and spotlights where design and development effort is needed. Everyone stays aligned, no guesswork required.
Design & Iterate
We bring your vision to life with iterative design, creating interfaces and interactions built for clarity and conversion. We collaborate closely with your team, gathering continuous feedback to refine the product with precision.
Validate & Refine
We test, validate, and refine until the product meets the highest user experience standards. Whether through usability testing or real-world feedback, we fine-tune the product to ensure it’s intuitive, functional, and delightful.
Tools we Used






























See how top brands use SprintX


Brevidee
SaaS platform enabling schools to capture, edit, and share video stories with AI-assisted planning and professional editing.

WeRetouche
Cross-platform SaaS app transforming property photos into professional real estate listings using AI-powered image enhancement.

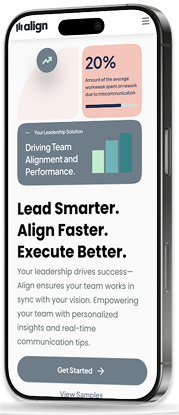
Align
AI SaaS platform delivering personalized employee guides to enhance team collaboration and workplace culture.
Our work reaches all over the world. From innovative startups in the US to leading enterprises across Europe, the UK, Asia, and beyond.
SprintX - Web Design Process
Digital product design is the discipline of creating software products that solve real problems for real users. It is broader than just UX design or visual design because it encompasses the entire process of defining what a product should be and bringing it to life. Think of it as the bridge between a business idea and a working product that users can interact with. Here is what digital product design involves:
1. Product Strategy and Definition
Before any pixels are pushed, product design starts with strategy. What problem are we solving? Who are we solving it for? How is this different from existing solutions? What does success look like? We help you answer these fundamental questions and translate the answers into a clear product vision. This involves market research, competitive analysis, user research, and business model exploration. The output is a focused product definition that guides everything that follows. Many products fail not because of poor execution but because they were never clearly defined in the first place.
2. User Experience Design
With strategy in place, we design the experience users will have with your product. This involves understanding user needs and behaviors, mapping out user journeys and flows, creating information architecture that organizes content logically, and designing interactions that feel intuitive and frictionless. We create wireframes and prototypes that let you experience the product before it is built, testing and refining until the experience is right. Good UX is the foundation of a successful product because if users cannot figure out how to use your product or find it frustrating, nothing else matters.
3. User Interface Design
We then bring the experience to life visually. UI design creates the look and feel of your product, from colors and typography to buttons, icons, and imagery. We develop a visual language that reflects your brand, appeals to your target users, and creates emotional connection. Our UI work goes beyond making things pretty. We design interfaces that communicate clearly, guide user attention, and make the product a pleasure to use. The visual design is also systematic, built on components and patterns that scale as your product grows.
4. Collaboration With Engineering
Product design does not end when designs are handed off. We work closely with engineers throughout implementation to ensure the final product matches the design intent. We answer questions, clarify details, review builds, and make adjustments as technical realities emerge. This collaboration is essential because the gap between design and implementation is where products often go wrong. At SprintX, design and development are not separate silos but integrated disciplines working toward the same goal.
SprintX - Creative & Development Services
We design websites that convert. Mobile-first, SEO-optimized, and built to generate leads. Every pixel is intentional, engineered to guide visitors toward action and turn browsers into paying customers.
Explore Web Design services
Clean code that ships fast and scales with your business. Whether you need an MVP in weeks or a robust SaaS platform, we build web applications that perform under pressure.
Explore Web Development services
Interfaces your users will actually enjoy. We design with intention, reducing friction and creating experiences that feel natural from the first tap to the final conversion.
Explore UX/UI Design services
Your product, ready for every pocket. We build cross-platform mobile apps that launch smooth, perform fast, and scale as your user base grows.
Explore Mobile Development services
From concept to launch-ready product. We work alongside founders and product teams to shape ideas into digital products that users love and markets respond to.
Explore Digital Product Design services
Ship with confidence, not crossed fingers. Our QA team catches what others miss, delivering stable releases that protect your product and your reputation.
Explore Testing & QA services
Visuals that earn attention and build trust. From brand identity to campaign creatives, we design assets that communicate quality before you say a word.
Explore Graphics Design services